WEB
퓨오바이더스
웹사이트 개발
ROLE:
SERVICE:
글로벌 웹사이트
CLIENT:
퓨오바이더스
OVERVIEW
Future + Bio + Providers
website development
퓨오바이더스는 1986년 부터 국내외 축산농가에 동물의약품을 공급해온 동물 약품 전문 회사 입니다.
오랜 사업 경험과 축적된 기술역량을 보유하고 있으며 안정된 기업 시스템으로 매년 성장하고 있습니다.
이에 새롭게 시각화된 비주얼 언어를 통해 개발된 글로벌 웹사이트 구축을 시작으로 새로운 글로벌 시장 진출을 모색하고 있습니다.
브랜드 이미지 전달과
편리한 제품 파인딩
PROject gole
체계적인 비즈니스 시스템에 비해 내외부적으로 일관되지 않은 브랜드 정체성과 비주얼의 홈페이지로 인해 새로운 컨셉의 이미지 변화를 모색해야
하는 당면과제를 안고 있습니다. 이를 개선하기 위해 브랜드가 추구하는 비주얼 아이덴티티를 재정의하여 브랜드 리더십을 강화하고, 명확한 시각
언어와 원칙을 기반으로 하는 홈페이지를 구축하였습니다.
Visual
System
Development
Product
Finding &
Management
ux structure
사용자 중심의 직관적이고
편리한 UI 디자인구현
시각화에 취약한 제품 특성상 제품분야를 명확하게 표현하기 위한 사진의 사용을 최대화하고 퓨오바이더스만의 가치를 디자인을 통해 노출하면서
사용자는 홈페이지로부터 원하는 정보를 직관적으로 전달 받을 수 있으며, 그 직관성을 바탕으로 회사의 신뢰도를 높일 수 있는 컨셉으로
진행되었습니다. 다양한 약품과 사용분야의 표현에 있어서도, 일정한 규칙의 픽토그램의 사용으로 더욱 풍성한 느낌을 전달하며, 각각의 제품의 비주얼
정체성에 힘을 실어 주었습니다. 사이트 전반적인 컬러 사용에 있어 기존에 퓨오바이더스가 갖고 있는 차분한 블루 계열을 한단계 높이고 밝고 명쾌한
블루와 포인트 컬러를 조합하여 사용함으로써 젊고 혁신적인 느낌을 전달하고자 하였습니다.
-
 양돈
양돈
-
 양계
양계
-
 축우
축우
-
 양어
양어
-
 보조사료
보조사료
-
 위생방역
위생방역
-
 감염예방
감염예방
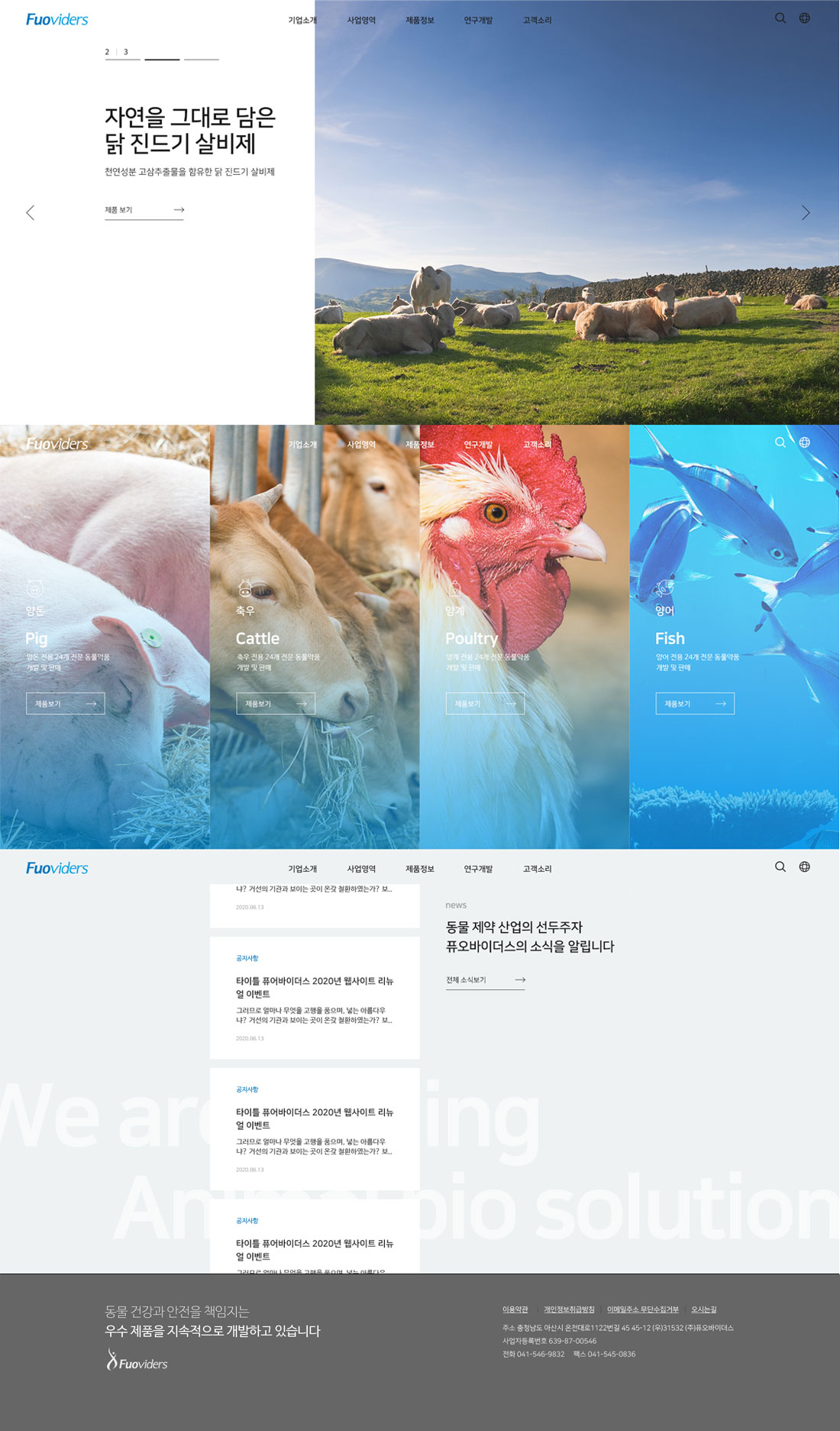
main design
혁신적이고 친화적인
브랜드 이미지 전달과 편리한 제품 파인딩
'퓨오바이더스=동물약품'이라는 경직된 이미지를 탈피하기 위해 카피라이팅 및 이미지 사용에 있어 최대한 친근하고 자연친화적인 이미지를 추구하여
메인배너를 노출하고, 퓨오바이더스 만의 강점인 제품 콘텐츠가 돋보일 수 있는 UI로 구성하였습니다. 다양한 동물 분야와 이에 따라 각각의 제품을
효율적으로 찾을 수 있도록 하여 전반적인 UX를 개선하였습니다. 또한 제약회사의 특성인 고객공지가 많은 회사운영 시스템에 맞춰 뉴스 콘텐츠가
메인에서 부각될 수 있는 UI로 구성하였습니다.

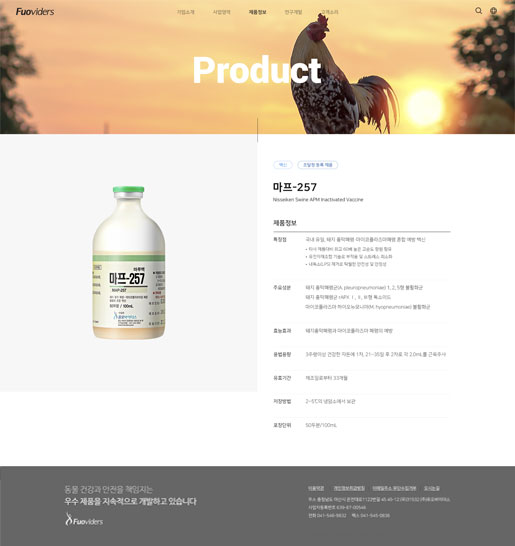
key design
브랜드 아이덴티티와
제품특성을 부각시킨
KEY DESIGN 구축
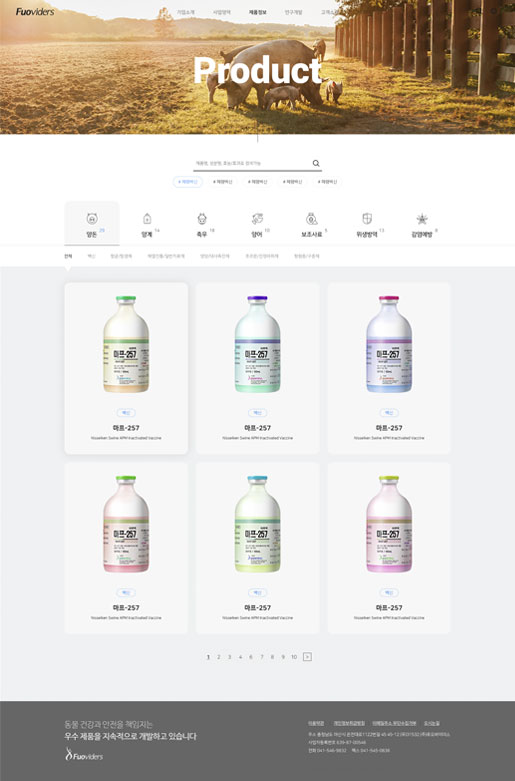
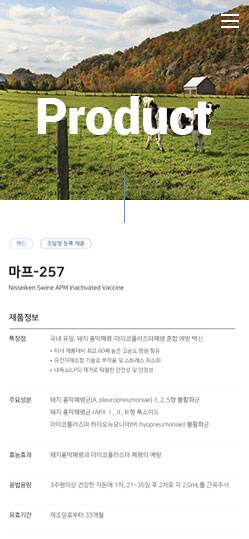
main design
원하는 제품을 쉽고 빠르게 찾을 수 있도록
사용자를 배려한 기능적 디자인
제품은 동물 분야와 그에 따른 사용분야로 구분되어 있으며 하위 구성으로 개별제품이 리스트업 되어 있습니다. 제품의 구성이 다소 복잡할 수 있어
사용자의 UX를 저해하는 요소가 되므로 쉽고 빠르게 제품을 찾을 수 있도록 동물분야를 아이콘화하여 직관적으로 분야를 인식할 수 있게 하였으며 하위
개념인 약품분류도 바로 밑에 위치하여 여러 메뉴를 눌러보거나 검색창에서 검색을 해야만 하는 사용자의 움직임을 최소화할 수 있는 UI로 디자인
하였습니다. 또한 사용자들이 자주 검색하는 검색어를 태그로 만들어 태그를 클릭하면 해당 제품이 출력될 수 있도록 검색하는 번거로움을 간소화
하였습니다.

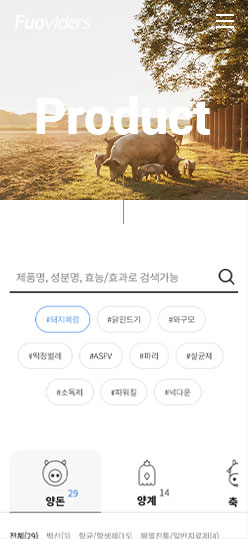
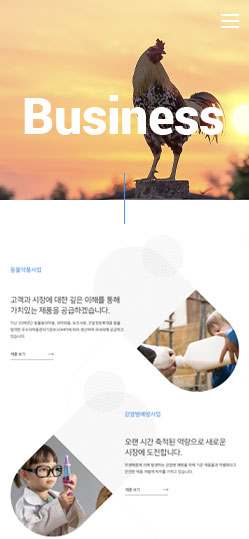
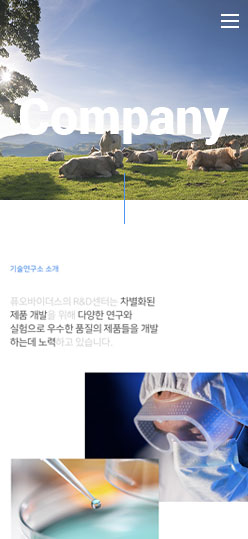
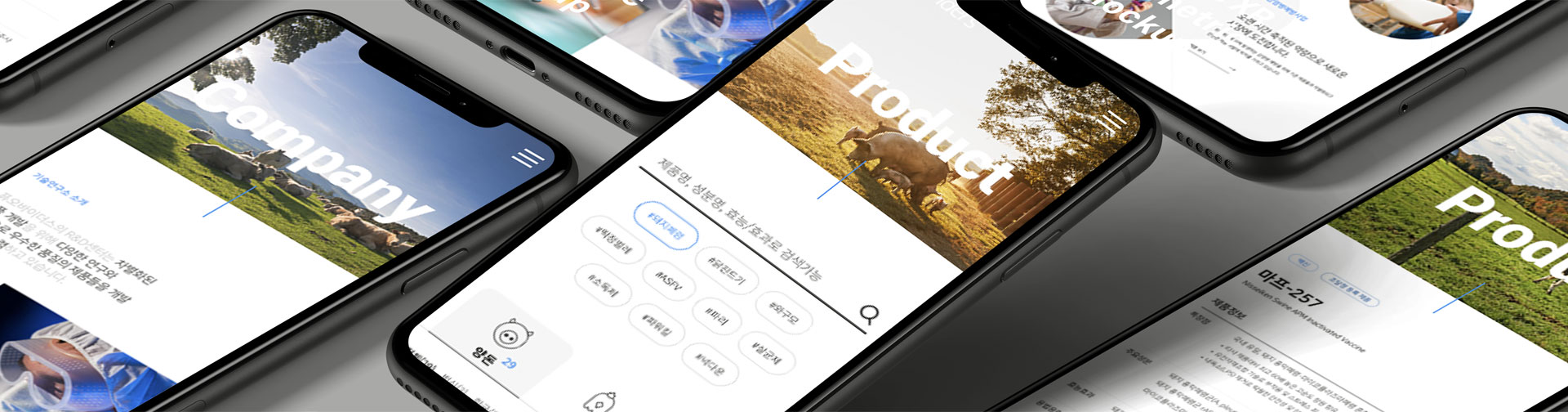
MOBILE design
어떠한 디바이스 환경에서도 컨텐츠의
왜곡이 발생되지 않도록 고려한 UI설계
모바일과 태블릿PC 등 다양한 디바이스 환경에 대응하기 위해 디자인 기획 단계부터 모바일을 고려한 UI를 계획하였습니다. 가로사이즈가 넓은
와이드한 이미지를 사용하여 어떠한 해상도에서도 빈공간이 생기거나 이미지의 왜곡이 발생하지 않도록 하였으며 각각의 컨텐츠 구분도 반응형 웹의
특성을 고려하여 모바일 화면에 맞게 폰트 사이즈와 명확한 이미지가 반영될 수 있도록 디자인 되었습니다. 따라서 다양한 디바이스의 사용자들도
홈페이지의 이용이 편리하고 사진과 그래픽 등의 컨텐츠가 명확히 인식될 수 있도록 하였습니다.